ویرایش فرم های lms
افزودنی ویرایش فرم های lms
افزونه LMS Forms Editor Addon به شما اجازه می دهد تا با افزودن فیلدهای اضافی به فرم ، فرم های داخلی افزونه مانند فرم نمایه (ثبت نام) ، فرم درخواست معلم و فرم های داخلی را پیکربندی و ویرایش کنید.
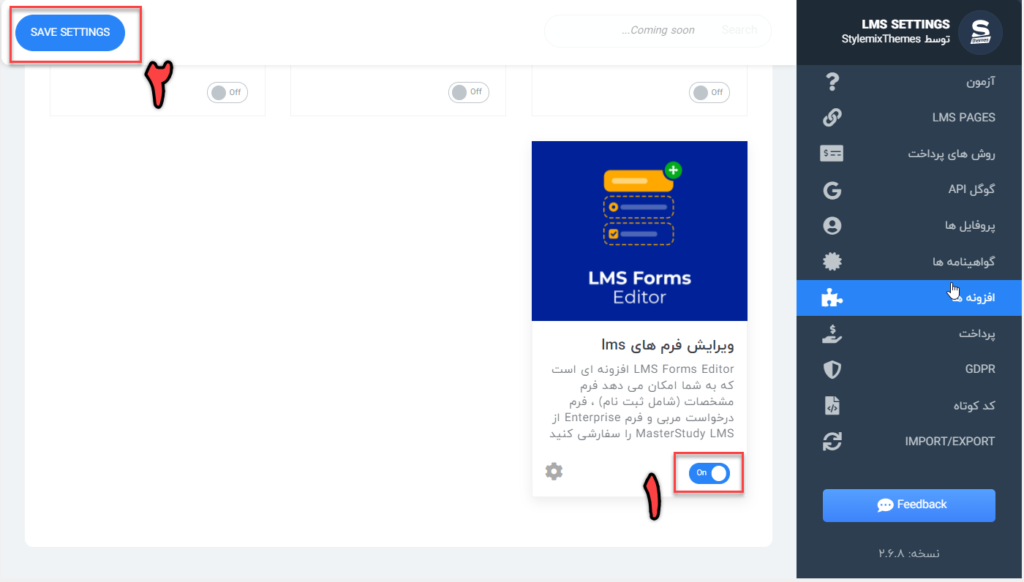
برای فعال کردن این گزینه به STM LMS> افزونهها بروید. افزونه LMS Forms Editor را در آنجا بیابید ، آن را فعال کنید ، سپس روی پنل STM LMS گزینه Save Settings Option کلیک کنید.
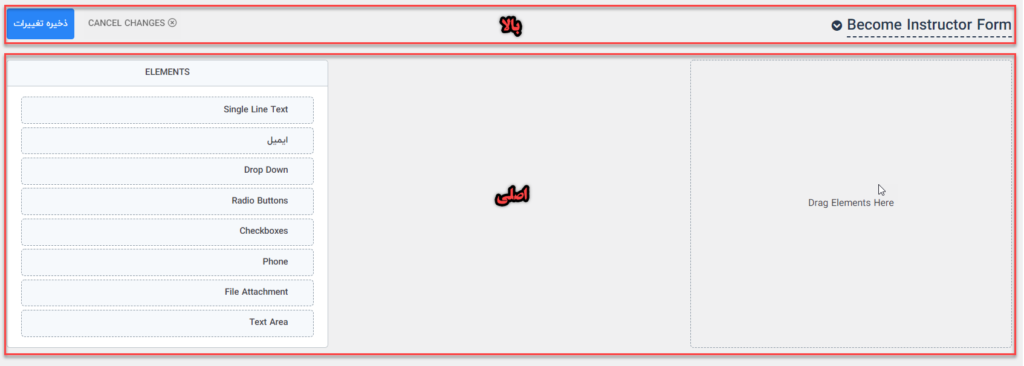
صفحه تنظیمات LMS Forms Editor شامل دو بخش است ، بگذارید به طور معمول آنها را قسمت بالا و اصلی نامگذاری کنیم.
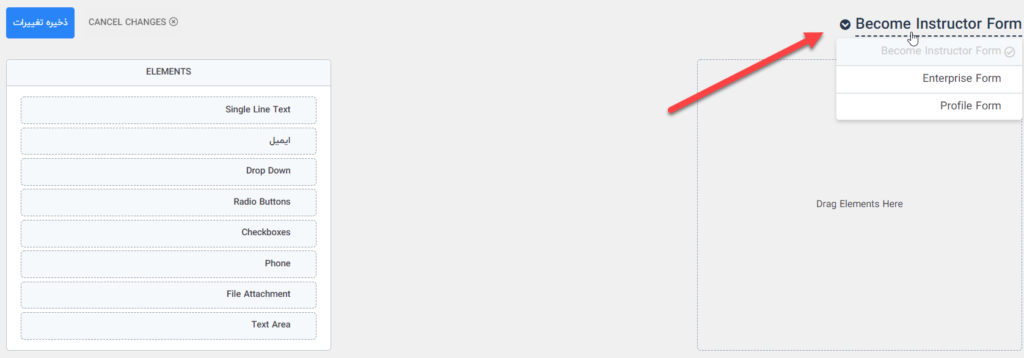
در قسمت بالا ، می توانید بین فرم ها و ذخیره/لغو تغییرات اعمال شده را انتخاب کنید.
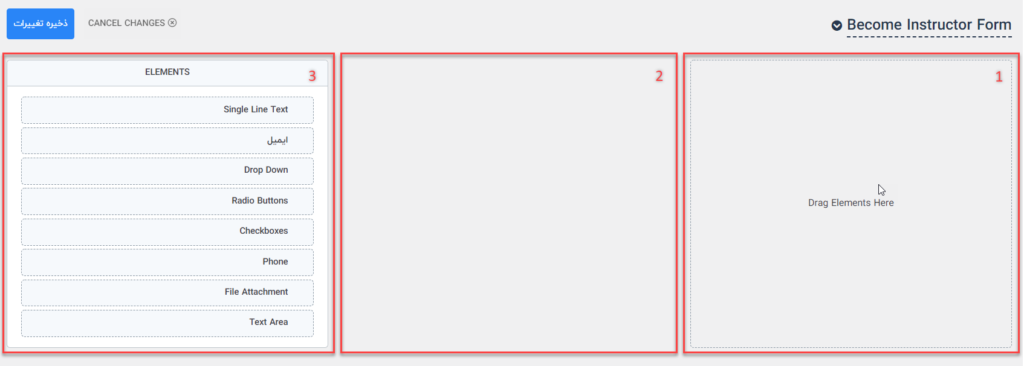
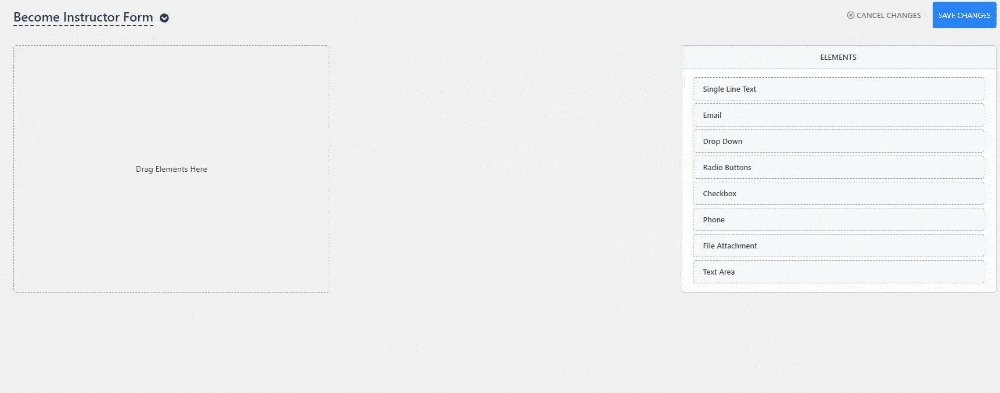
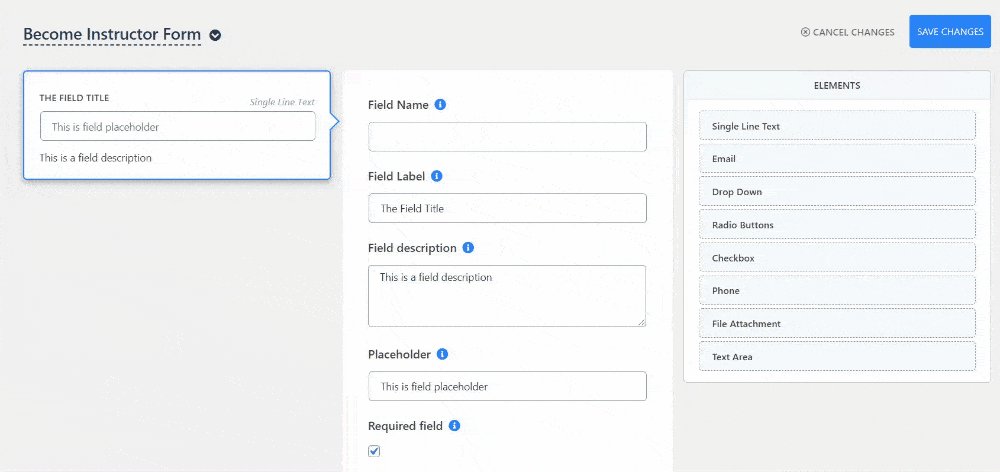
بخش اصلی، که فضای کار است، از سه قسمت تشکیل شده است. در تصویر زیر، آنها به ترتیب شماره گذاری می شوند:
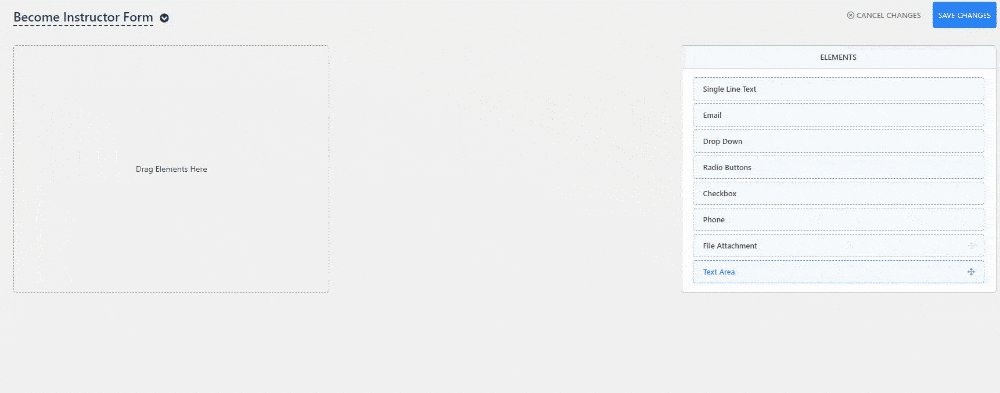
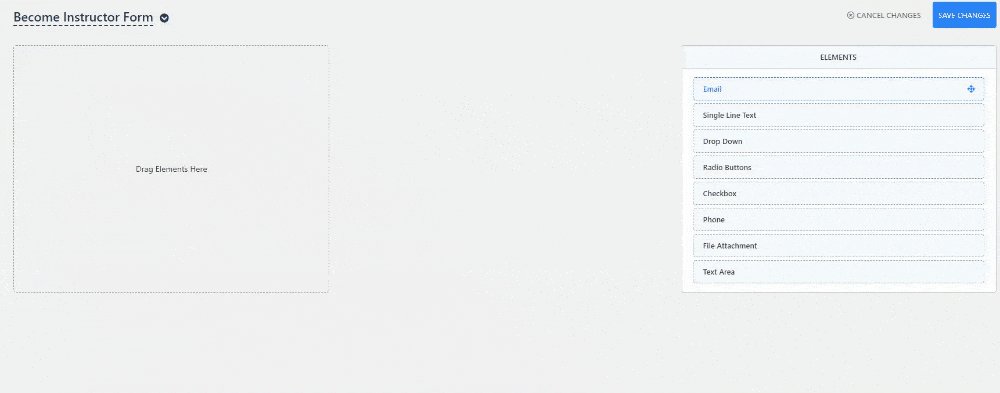
در ستون اول، میتوانید فرم را با کشیدن و رها کردن عناصر مورد نیاز خود از ستون سوم (ELEMENTS) بسازید. در ستون سوم (ELEMENTS)، عناصری که به عنوان زمینه های فرم مورد استفاده قرار می گیرند ، قرار دارد.
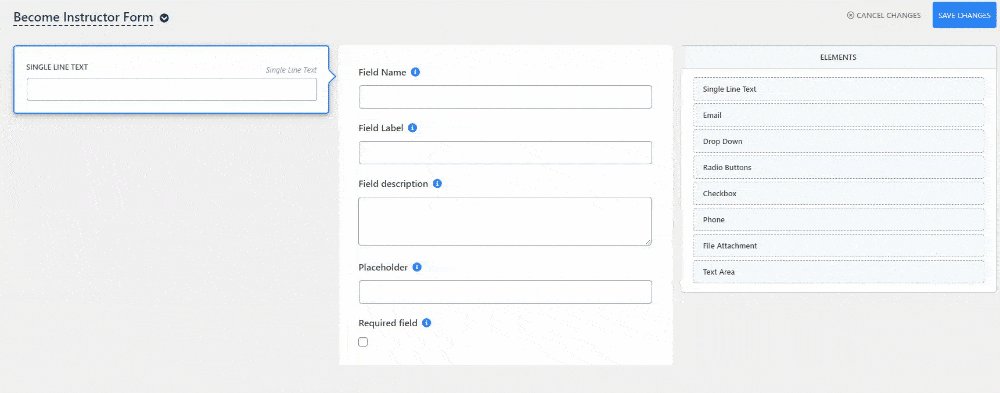
هنگامی که عنصر مورد نیاز خود را در ستون اول قرار دادید، در ستون دوم تنظیمات عنصر نمایش داده میشود.
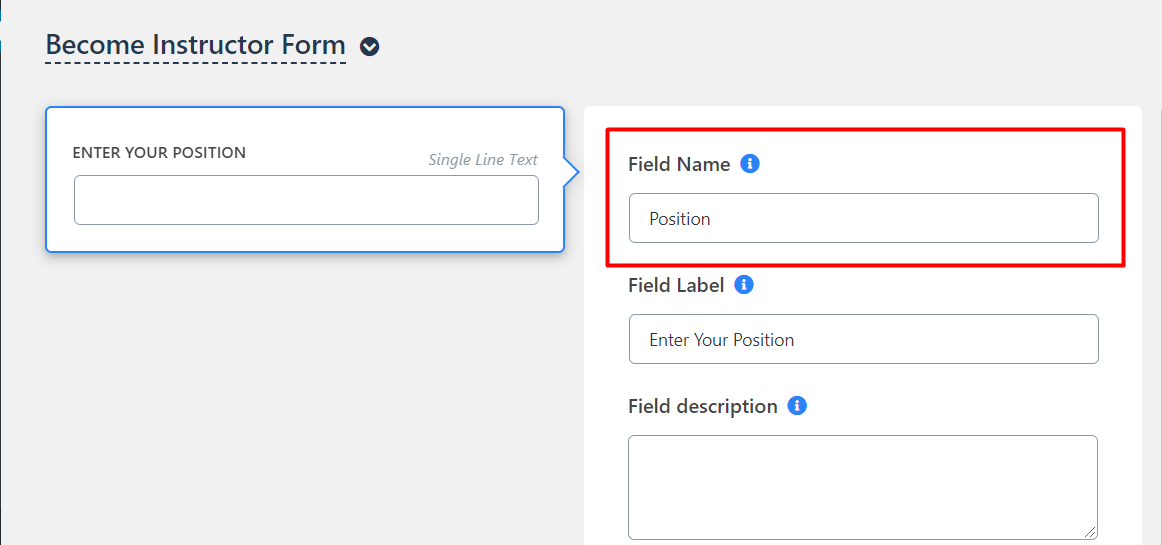
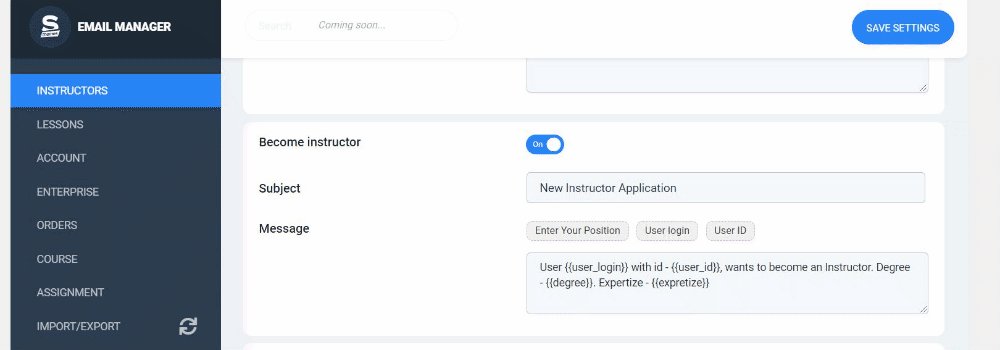
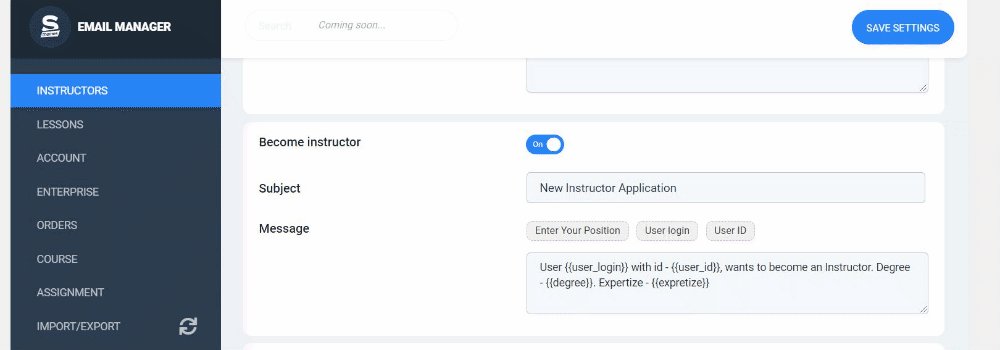
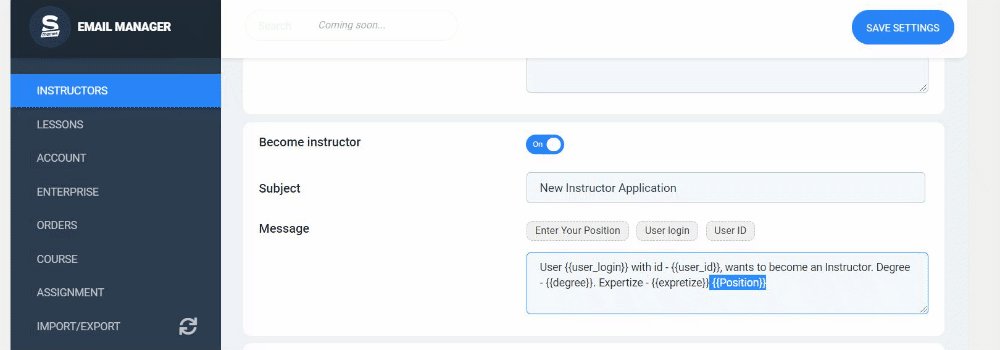
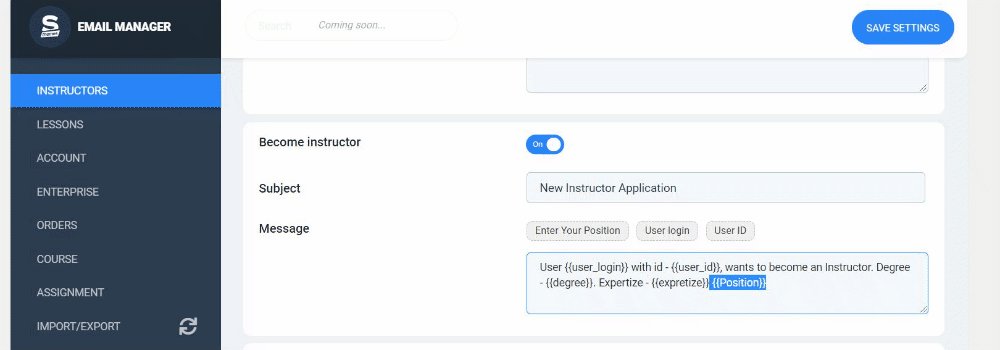
در تنظیمات Elements ابتدا گزینه Field Name (گزینه نام فیلد) آمده است. این متن فیلد در رابط کاربری استفاده نمی شود. این فیلد برای مدیر ارائه شده است تا نام عناصر را برای نمایش در پیام درخواست Become Instructor تعریف کند. این پیام به ایمیل مدیر ارسال می شود. فرض کنید شما یک فرم آموزشی تبدیل شده اید. اکنون به بخش STM LMS> Email Manager بروید (افزونه Email Manager باید فعال باشد). نام فیلد به این صورت ارسال می شود:


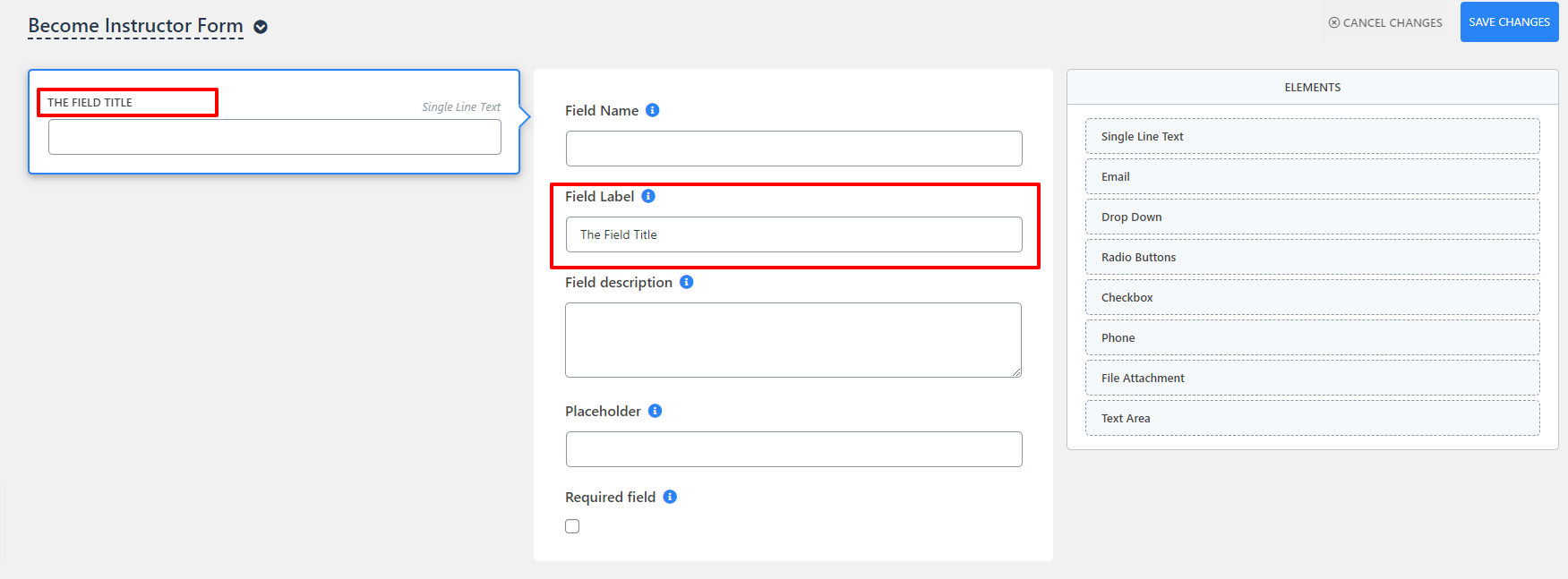
در ستون اول عنصر متن تک خطی را قرار دهید. در قسمت Field Label ، عنوان فیلدی را که در رابط کاربری ظاهر می شود وارد کنید:
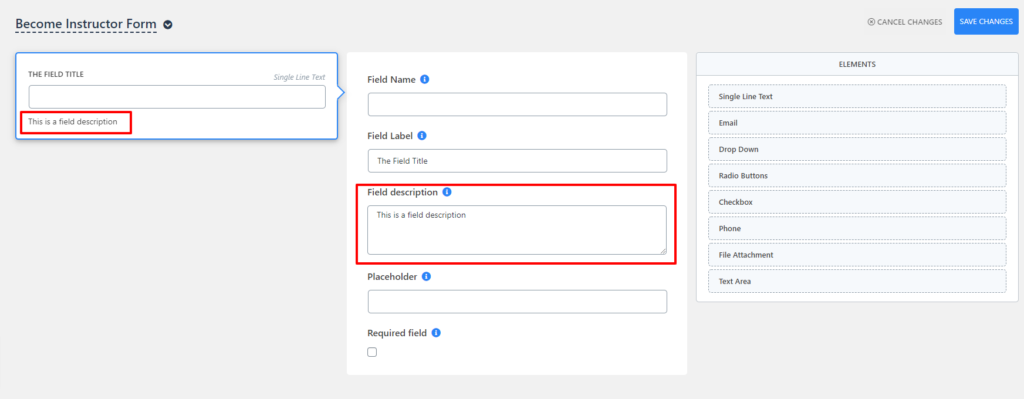
همچنین ، میتوانید توضیحاتی را برای فیلد زیر ناحیه توضیحات فیلد اضافه کنید:
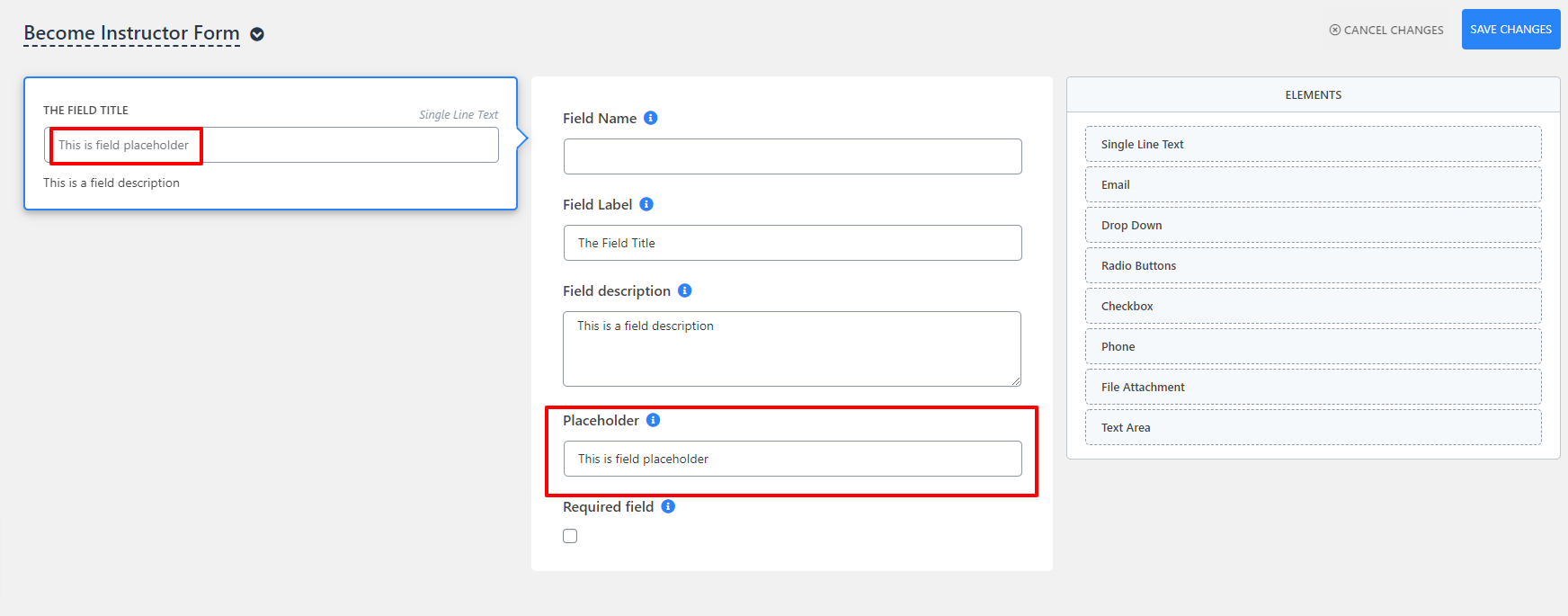
متن حفره دار را در قسمت Placeholder وارد کنید:
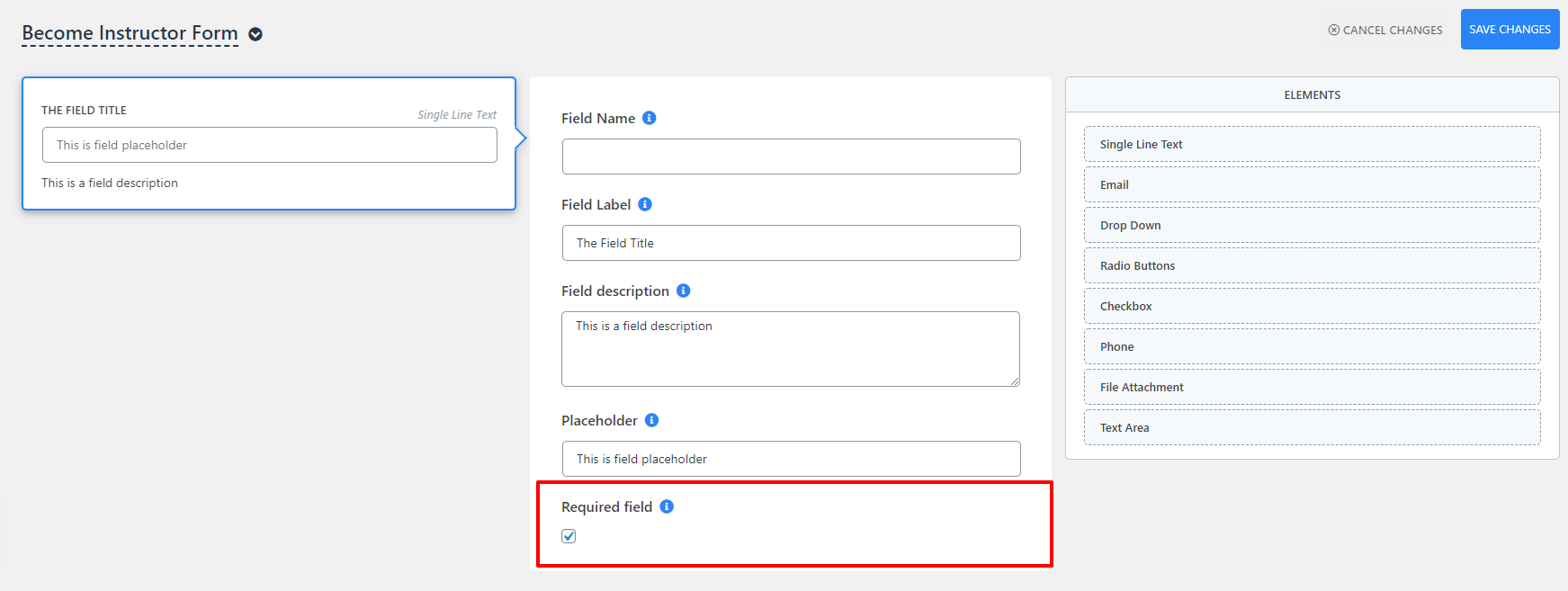
گزینه Required field را فعال کنید تا فیلد مورد نظر حتما پر شود(به نوعی کاربر را اجبار به پرکردن فیلد میکند) :
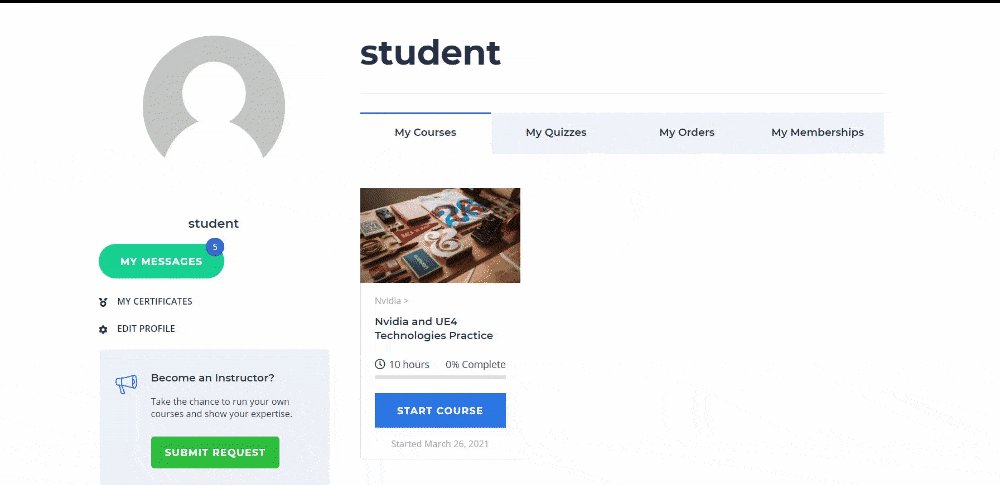
به یاد داشته باشید که تغییرات خود را ذخیره کنید. در مثال بالا ، ما فقط یک فیلد را تبدیل به فرم آموزش کرده ایم. حالا ، بیایید آن را بررسی کنیم. وارد حساب دانشجویی شوید ، به صفحه حساب کاربر بروید و روی دکمه ارسال درخواست کلیک کنید:
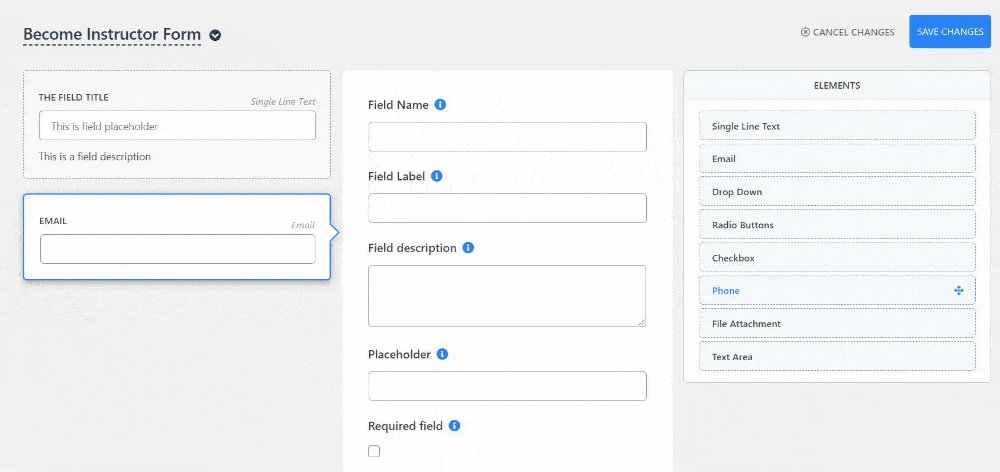
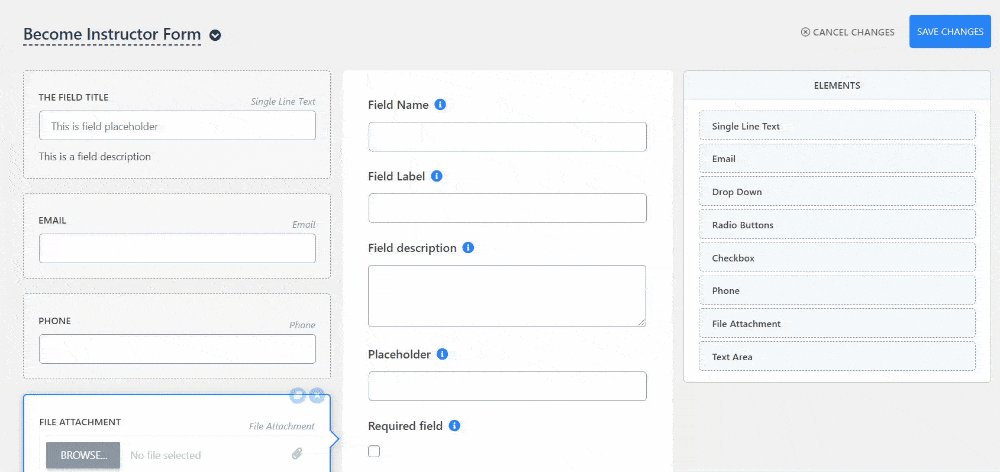
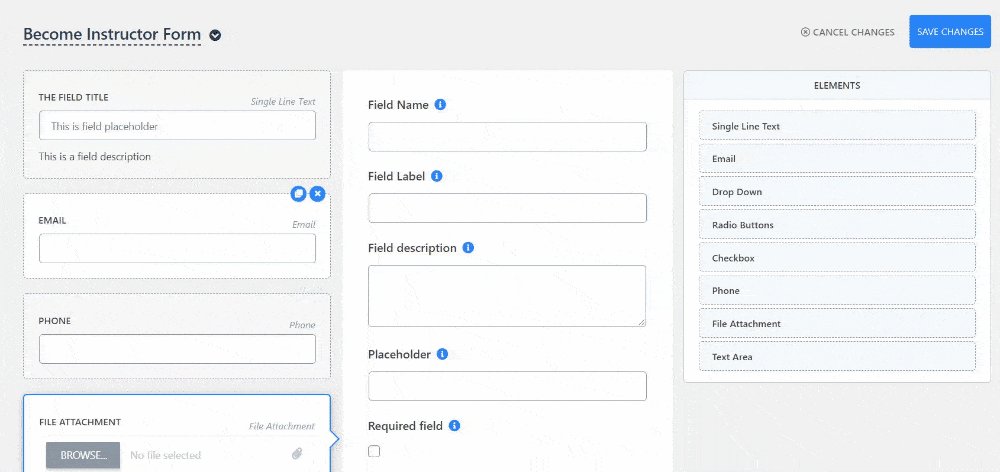
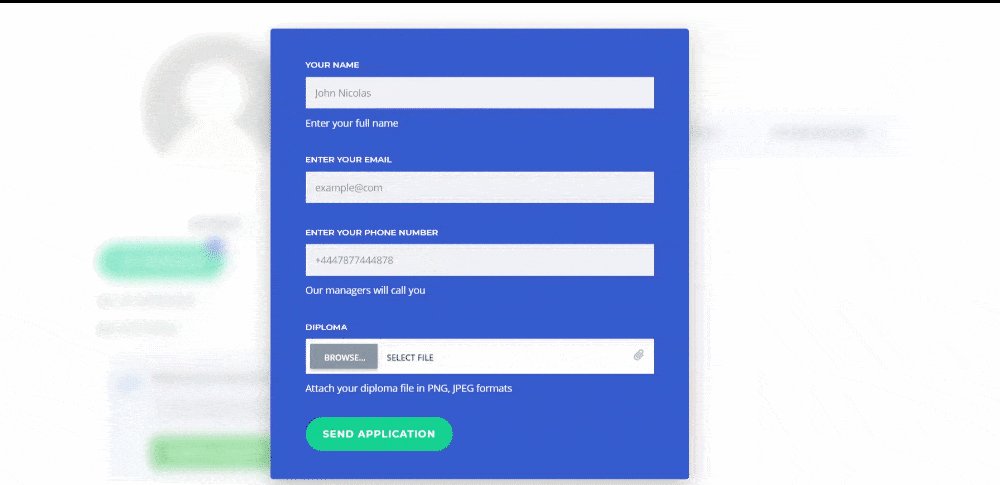
بریم جلوتر! حالا عناصر ایمیل، تلفن و فایل پیوست را قرار دهید. تنظیمات مشابه عنصر متن تک خط است:
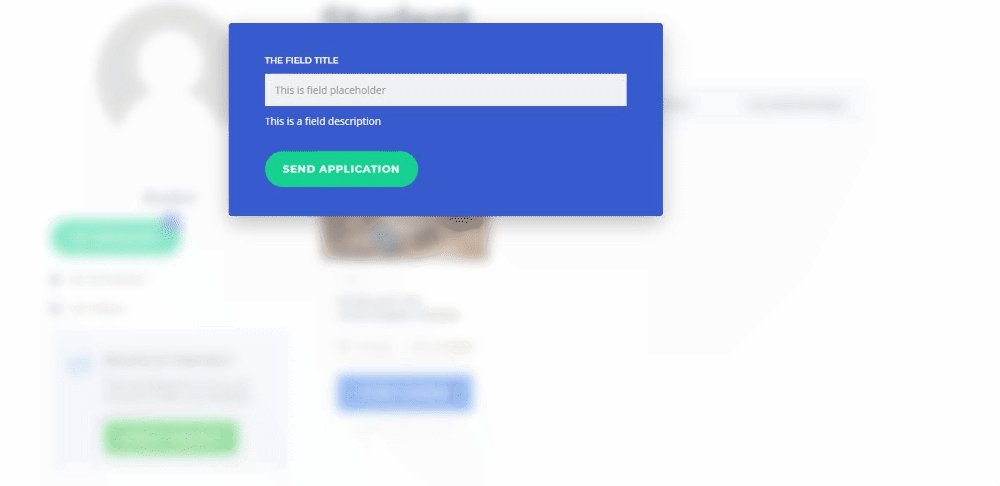
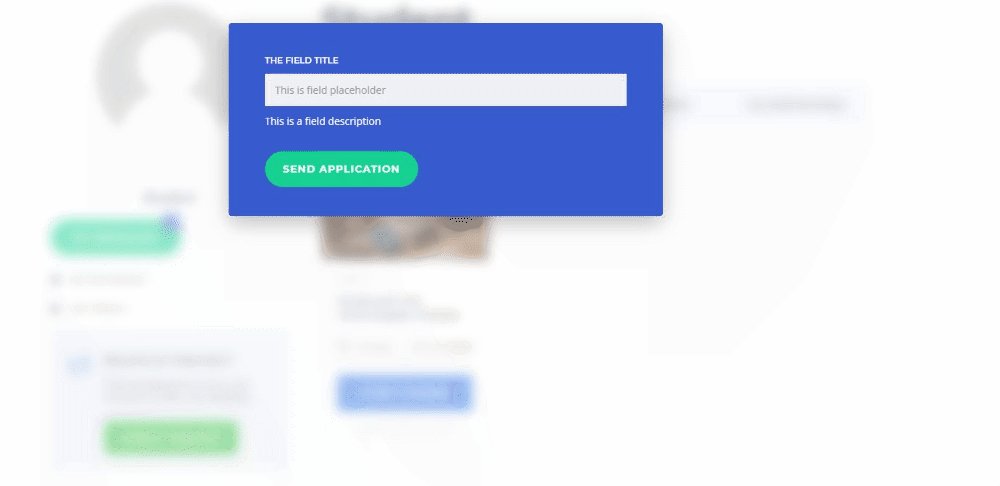
تمام فیلدها را به دلخواه خود پر کنید. سپس، بیایید آنچه را که ساخته ایم بررسی کنیم:
به همین ترتیب ، می توانید فرم Enterprise و فرم Profile را سفارشی کنید.